
このサイトは最近、WordPressのテーマをCocoonからSWELLに変更しました。
そこで、この記事ではCocoonからSWELLへ移行したときにすること、困って対処したことやデザイン崩れなどについて書いていきます。
SWELLにした理由
テーマをSWELLに変更した理由ですが特別Cocoonに不満があったわけでもなく、むしろその多機能さはとても重宝していました。
では何故わざわざ無料テーマから有料テーマにしたのか?
こんなことを書けば「テーマより記事書きに集中しろ!」と言われそうですが、有料テーマというものを一度使ってみたかったというのが主な理由。
で、数ある有料テーマの中からSWELLにしたのは、評判が良くてブロックエディターに特化したテーマだったから。シンプルで高機能なところも気に入ったポイント。
今後、実際にSWELLを使っていくことによってCocoonとの使い勝手の違いも色々分かってくるはずなので、SWELLが気になっている方への情報提供もしていきたいと思っています。
CocoonからSWELLへ移行したときにすること
CocoonからSWELLへ移行する場合、いくつかのプラグインの導入が必要になります。
Cocoon⇒SWELL移行用プラグインの導入
テーマを変更するとサイトのデザインが崩れてしまいます。それを全てリライトしていくのは大変時間がかかる作業。記事数が1000も2000もあるサイトなら尚更時間がかかります。
といってサイトに訪れるユーザーに長期間崩れた状態のまま閲覧してもらうのも申し訳ないですし、何より離脱率が上がってしまいます。
こういった問題を解決するためにSWELLではテーマ移行時のサポート用プラグインが用意されています。このプラグインを導入することでデザイン崩れを防ぎリライト作業を焦らず行うことが出来るのです。
2023年5月現在の対応テーマは以下のもの。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
実際に移行用プラグインを使用してみたところ、ほぼサイトデザインは保たれていました。細かい修正などは必要だったので、それについては後述します。
注意点として、このサポート用プラグインはサイトが重くなるようなのでテーマ移行後のリライトが終了した後は早目に無効化することをおすすめします。
また、テーマ移行後も旧テーマから一部データやファイルを読み込むのでCocoonは削除せずインストールした状態にしています。
HTMLサイトマップ用のプラグイン導入
Cocoonではサイトマップ生成のため「XML Sitemap & Google News」というプラグインを使っていました。SWELLでも開発者の了さんが、このプラグインをおすすめされていたのでそのまま使用することに。
しかしXMLサイトマップの方は問題無かったのですがHTMLサイトマップ、所謂ユーザーに表示する方のサイトマップが、Cocoonのやり方(ショートコードブロックに「[sitemap]」と記述する)だと表示されませんでした。
調べたところSWELLではHTMLサイトマップ生成には別途プラグインが必要だということで「Simple Sitemap」というHTMLサイトマップ用のプラグインを導入。
このプラグインを導入すれば、専用のブロックが追加され表示させたいコンテンツをブロックで設置することが出来ます。
SEO SIMPLE PACKの導入
Cocoonでは編集画面に、SEO用に「タイトル」「メタディスクリプション」「メタキーワード」を記入する項目がありましたがSWELLにはそれがありませんでした。
その理由として公式サイトにこう書かれています。
SWELL本体には、ogpタグなどのmetaタグを生成・出力する機能がありませんので、metaタグを設定できるプラグインは必須です。
テーマというのは将来的に乗り換える可能性があるものですから、記事に関する重要なメタ情報はテーマ側で保存するよりプラグイン側で保存しておいた方がいいという考えで、あえてSWELLではそういう仕様にしています。
https://swell-theme.com/basic-setting/4688/
つまり記事毎に編集画面でSEOの項目を再度記入する必要があります。
どのプラグインを導入するかですが、SWELLでほぼ必須となっているプラグイン「SEO SIMPLE PACK」を導入しました。使用感としてはCocoonのときと同じように使えていて、何よりシンプルなところが気に入っています。
Highlighting Code Blockの導入
僕はプログラミング系の記事を書くことがあるので「Highlighting Code Block」というプラグインを導入しました。
記事中でプログラミングのコードを紹介している人にはおすすめのプラグインです。
下のようにコード表示がとてもシンプルで見やすいところがお気に入り。
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #222;
}その他にやったこと
その他に行った作業は以下のものです。
サイドバーの復元
テーマ移行直後はサイドバーが全く表示されていなかったので「外観」→「カスタマイズ」→「サイドバー」で表示設定をしました。
サイドバーの中の配置をどうするかの細かい設定は「外観」→「カスタマイズ」→「ウィジェット」→「共通サイドバー」で行いました。
テーブルブロックの表の背景色の復元
テーブルブロックの表に設定していた背景色もリセットされていました。
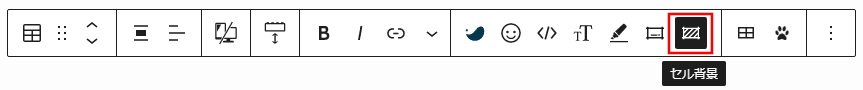
SWELLではテーブルブロックのメニューに「セル背景」というものがあり、表の背景色の設定がセル単位で出来ます。

この機能を使えばこんな感じにすることも↓
| サンプル | サンプル |
| サンプル | サンプル |
| サンプル | サンプル |
また、選んだ背景色によってテキストの色を自動で設定してくれるのも有難いポイント。
セル単位の背景色設定やテキスト色の自動設定はCocoonでは出来なかったので、この機能は助かります。
また、その他のCocoon独自ブロックを使っていた場合も上手く引き継がれませんので修正が必要となります。
テキストの装飾復元
テキストの太字は引き継がれていましたが装飾のマーカー(こういった、色が付いた部分⇒サンプル)は消えていました。公式サイトにはテキスト装飾も引き継がれると書かれていましたが、僕の場合は上手くいかなかったようです。なので地道に装飾していきました。
ページのインデックス登録
Cocoon時代にサーチコンソールでインデックス登録していたページの7割ほどが再登録が必要でした。
インデックスが残っていた記事と、そうでない記事の基準がイマイチわかりませんが僕の場合こういった現象があったので、SWELL移行後は1度サチコでページインデックスの確認をすることをおすすめします。
SWELLに移行して思ったこと
Cocoonには「スキン」という、サイトの見た目がガラッと変わる項目があったのですが、SWELLではそういったものがありません。
ですが、そのシンプルさも含めてSWELLにはSWELLならではの洗練された空気感があり、そこが気に入っているポイントでもあります。
無駄な機能は搭載せず、導入するプラグインも最小限で済む。ブロックエディターからWordPressを始めた僕にとってSWELLは、Cocoon時代にも増してブロックエディターを使うのがとても楽しくて、記事作成がはかどっています。思い切ってSWELLにして本当に良かったです。
まとめ
今回挙げた作業の中には人によって不要な作業もあるかも知れません。逆にここに書いていないことが必要になることも。
これらの作業は少々面倒に思えますが、最初に1度やってしまえばいいのでSWELL移行後はチャチャっと済ませておきましょう。いずれにしろテーマ変更を検討しているのなら、移行のタイミングは早ければ早い方が後々楽なのは間違いないです。
SWELLはGPL100%のテーマでライセンス制限がなく、一度購入すれば複数のサイトに使えます。
シンプルだけど充分な機能を搭載。ぜひ、あなたもそんなSWELLを使ってみてはいかがでしょうか?